
Xcode5でiOS6.1のBaseSDKを使えるようにする
どうもこんにちは。
先日「カイジの2部、3部」と「銀と金」の35巻分くらいを一気に読破したあっきぃ(@appstars_aki)です。
ざわ…ざわ…
今日はそんなカイジ好きかつXcodeを5.0にアップデートしたけどiOS7用にビルドする気なんかさらさらないぜ的な方のためのXcode5.0にiOS6.1のBaseSDKを入れようなお話です。
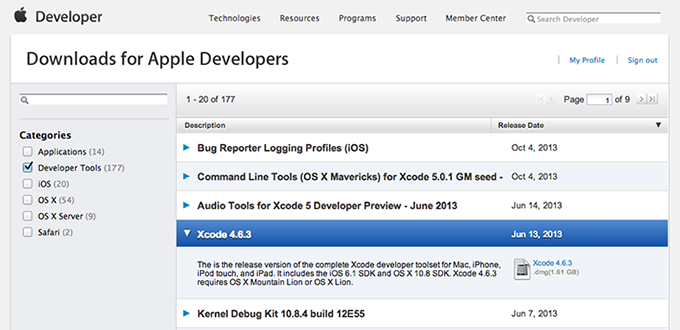
SDK単体ではダウンロードできないのでXcode4.6.3をこちらからダウンロードします。

すでに持っている人は不要です。
とりあえず今回はApplicationフォルダにXcode5.0が入っているのでXcode4.6.3はDesktopに置いてみました。
(※つまり/Applications/Xcode.appがXcode5.0で~/Desktop/Xcode.appがXcode4.6.3となります。)
あとはXcode5.0のSDKが入っているっぽいディレクトリに
Xcode4.6.3のSDKが入っているぽいディレクトリへのリンクを用意して上げるだけです。
Xcode5.0の中を見てみると…
/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/SDks/iPhoneOS7.0.sdk
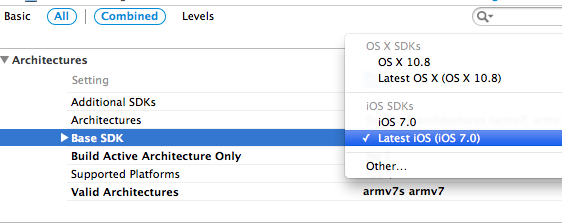
これでOKかと思いきや出てこないのだ。ぬぬぬ。

どうしたもんかとその周辺を探すとversion.plistなるファイルを発見。
/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/version.plist
中をのぞいてみるとこんな記述
<?xml version=”1.0″ encoding=”UTF-8″?>
<!DOCTYPE plist PUBLIC “-//Apple//DTD PLIST 1.0//EN” “http://www.apple.com/DTDs/PropertyList-1.0.dtd”>
<plist version=”1.0″>
<dict>
<key>BuildVersion</key>
<string>668</string>
<key>CFBundleShortVersionString</key>
<string>7.0</string>
<key>ProductBuildVersion</key>
<string>11A465</string>
<key>ProjectName</key>
<string>iPhonePlatformSupport</string>
<key>SourceVersion</key>
<string>2036000000000000</string>
</dict>
</plist>
どうみてもSDKの記述。ここにXcode4.6.3の方のversion.plistの記述を追加してみる。
追記:dictはarrayタグで囲んでね。Qiitaより(2014-06-06 06:18)
~/Desktop/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/version.plist
<?xml version=”1.0″ encoding=”UTF-8″?>
<!DOCTYPE plist PUBLIC “-//Apple//DTD PLIST 1.0//EN” “http://www.apple.com/DTDs/PropertyList-1.0.dtd”>
<plist version=”1.0″>
<array>
<dict>
<key>BuildVersion</key>
<string>668</string>
<key>CFBundleShortVersionString</key>
<string>7.0</string>
<key>ProductBuildVersion</key>
<string>11A465</string>
<key>ProjectName</key>
<string>iPhonePlatformSupport</string>
<key>SourceVersion</key>
<string>2036000000000000</string>
</dict>
<dict>
<key>BuildVersion</key>
<string>774</string>
<key>CFBundleShortVersionString</key>
<string>6.1</string>
<key>ProductBuildVersion</key>
<string>10B141</string>
<key>ProjectName</key>
<string>iPhonePlatformSupport</string>
<key>SourceVersion</key>
<string>1824000000000000</string>
</dict>
</array>
</plist>
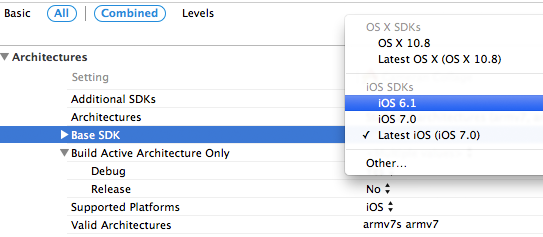
すると通りました♪

なんかもっと簡単な方法があるような気がするので
気づいちゃった人はぜひ教えてくださいませっ
ではでは♪
